Apr 27 2023

In today's world, businesses understand the importance of having a robust online presence. As more and more consumers rely on the internet to find products and services, companies must have fast, reliable, and engaging web applications that work seamlessly across all devices. This is where Flutter, a cross-platform development framework, comes in.
While Flutter has dominated the bastion of cross-platform app development since its launch in 2017, its potential for web development is still relatively untapped. Despite its ability to create highly performant and responsive web applications using a single codebase, Flutter's usage for web development is still limited. However, this is rapidly changing, and businesses looking to stay ahead of the curve increasingly turn to Flutter as their preferred web development framework. By leveraging Flutter's capabilities for web development, businesses can streamline their web development process, save time and resources, and create high-quality web applications that work seamlessly across all platforms.

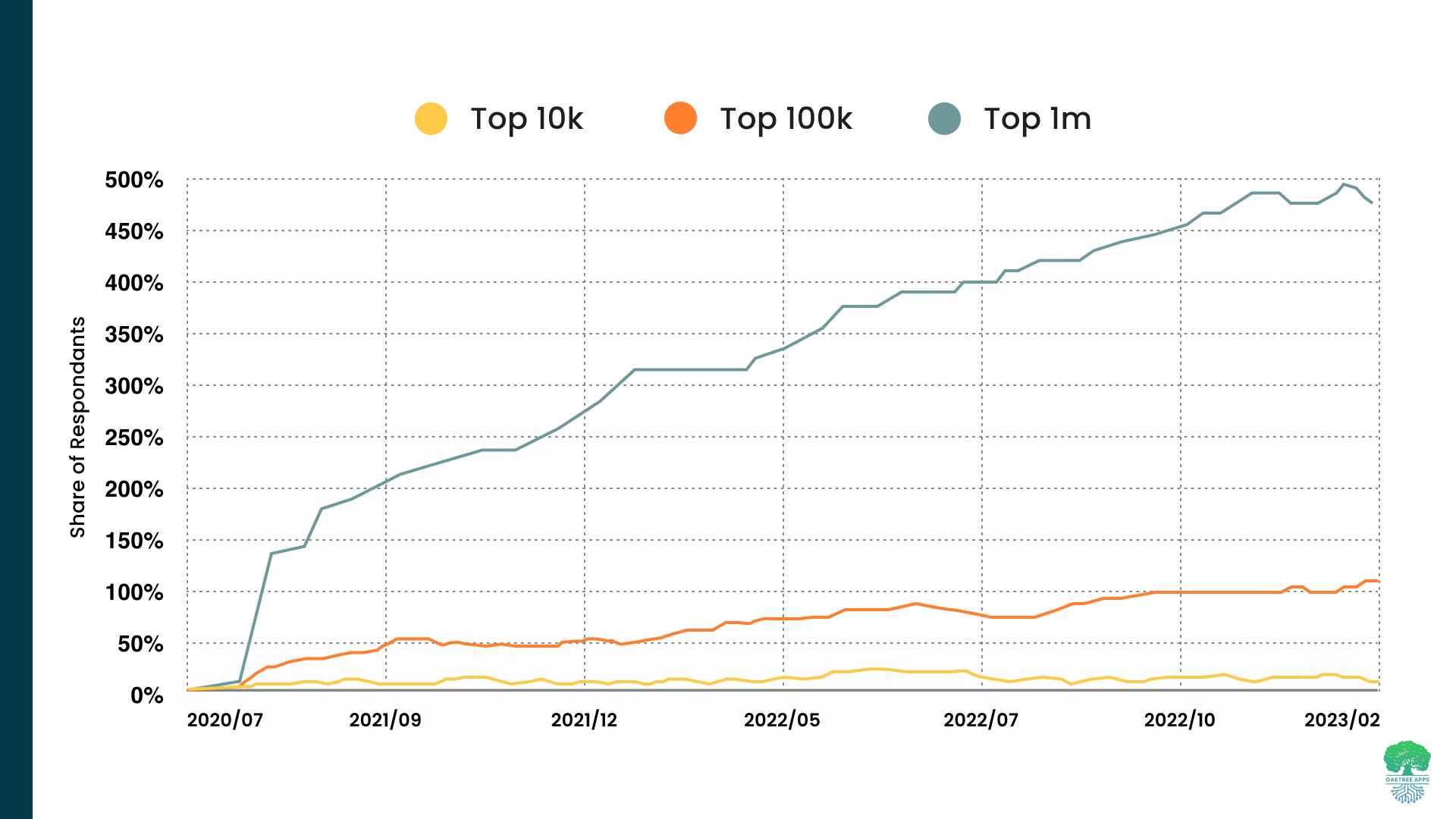
By 2023, more than 36,889 projects were built with Flutter and have been downloaded over 11 billion times. In this article, we will explore the advantages of using Flutter for web development and demonstrate why it's a relevant and valuable tool for businesses looking to create high-quality web apps. Let's dive in and see what Flutter for Web development can do for you.
See more to gain insights on Oaktreeapps' Flutter app development services
Flutter Vs. Traditional Web Development
| Criteria | Traditional Web Development | Flutter Web Development |
|---|---|---|
| Development Time | Lengthy due to different tools and languages for different platforms | Reduced due to a single codebase and hot reload feature |
| Performance | Depend on the complexity of the web application and the quality of the code | Highly performant due to the use of Dart programming language and Flutter framework |
| User Interface | Can be challenging to create visually stunning and responsive user interfaces | Rich set of customizable widgets and vast library of packages enable developers to create visually stunning and engaging user interfaces |
| Cost | Development costs can be high due to the need for multiple developers with different skill sets for different platforms | Reduced due to a single codebase and the need for fewer developers |
| Maintenance and Updates | Can be time-consuming and expensive due to the need for multiple updates across different platforms | Reduced due to a single codebase and easier maintenance across all platforms |
| Cross-Platform Support | Limited support for cross-platform web development | Highly supportive of cross-platform web development |
| Community Support | Support for multiple languages and frameworks | Robust community support for Dart and Flutter |
| AOT Compilation | Not available | Improves startup times and reduces memory usage |
| JIT Compilation | Available | Enables hot reload feature and improves development efficiency |
| Testing | Requires separate tools and languages for different platforms | Supports testing of web and mobile applications in a single framework |
Advantages of Using Flutter for Web Development
Simplified development process:
Flutter allows you to write code once and deploy it across multiple platforms. This is possible because Flutter comes with a rich set of pre-built widgets designed to look and feel great on mobile and web platforms. These widgets are also highly customizable, so you can create a unique look and feel for your app.
Hot Restart:
Flutter uses hot reload feature to build apps but it is not available on web. Flutter uses a hot restart in the special cases where hot restart doesn’t work. It works faster as compared to the full restart function but takes more time as compared to the hot reload.
Highly performant and responsive web apps:
Flutter is built on a reactive framework that allows developers to create highly performant and responsive web apps. This is achieved by using the Dart programming language, which compiles to native code for fast and efficient performance. Additionally, Flutter widgets are designed to be fast and lightweight, which means that your app will load quickly and respond to user input in a snappy manner.
iRobot reported a 300% increase in monthly active users and a 400% productivity increase while using Flutter.
“With Flutter, we’re able to accomplish with one or two developers what would take other teams 10-20 people to pull off!” -Julián da Silva Gillig, Lead Software Developer, iRobot Education
Cost savings:
Since you only need to write code once, you can reduce development costs and time to market. Additionally, Flutter comes with a range of pre-built widgets and tools, which can further reduce development costs.
Ready with a Plan But Uncertain about How to Start?
OakTreeApps is here to help you create your dream Flutter Web App Project
Talk to our experts todayKey differences between Flutter and Traditional Web Development

Flutter and Traditional Web Development are two distinct approaches to developing applications. Here are the key differences between them:
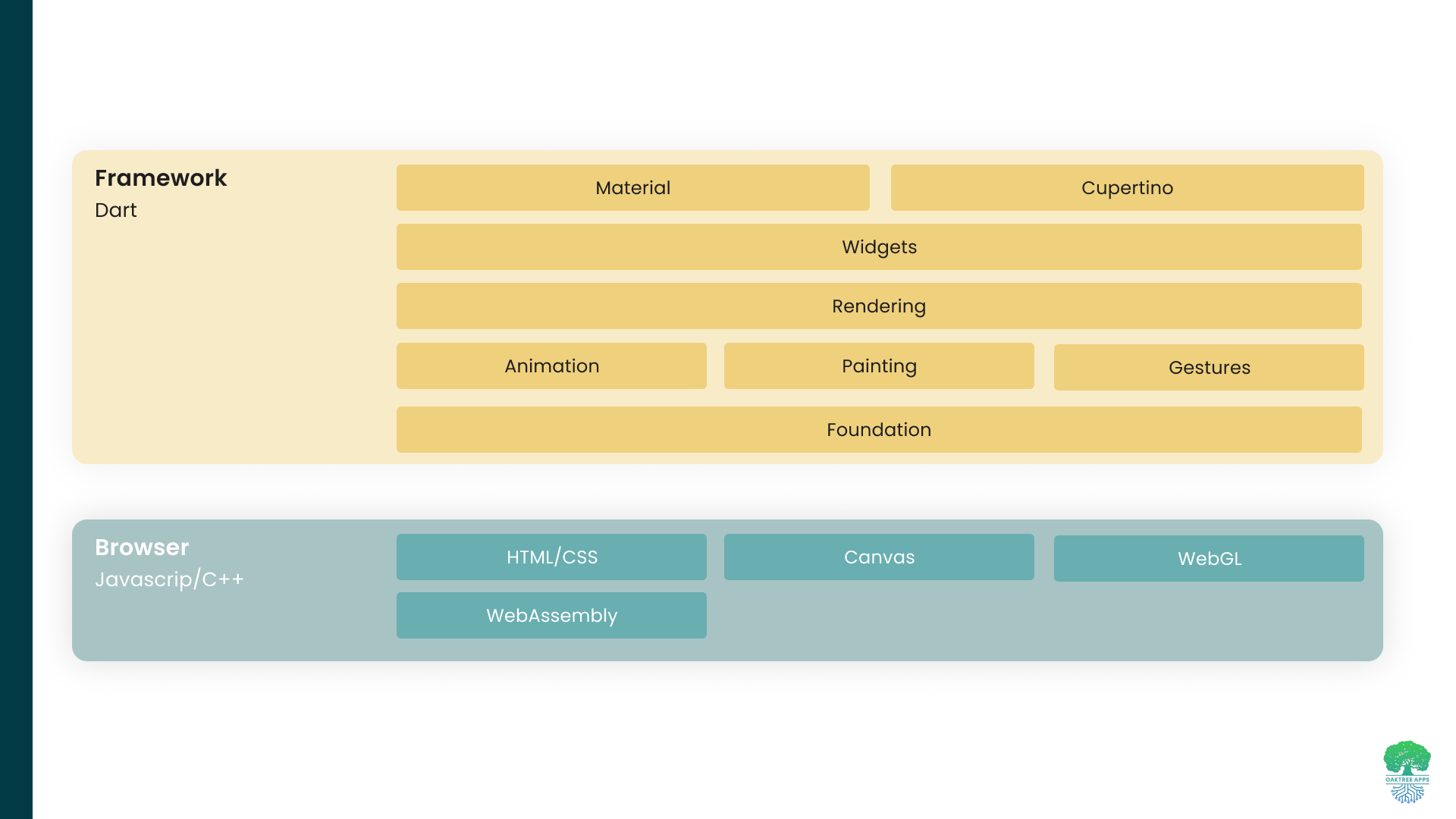
Development Languages: Flutter uses Dart, a strongly typed, object-oriented programming language developed by Google. Traditional web development typically involves a combination of HTML, CSS, and JavaScript.
User Interface: Flutter provides its own set of widgets for creating user interfaces. In traditional web development, you need to rely on the browser's built-in UI components or use a third-party UI library like Bootstrap or Materialize.
Cross-Platform Development: Flutter allows developers to build apps that can run on multiple platforms, including Android, iOS, Windows, macOS, and Linux. Traditional web development is limited to building web applications that can run on desktop or mobile browsers.
App Store Approval: Developing applications using Flutter allows developers to submit their apps to the Apple App Store and Google Play Store directly. Traditional web development applications cannot be submitted to these stores.
Development Environment: Flutter comes with its own development environment, called Flutter SDK, which includes all the tools required for development. In contrast, traditional web development requires a web server, a database server, and other software tools to develop web applications.
Code Reusability: Flutter allows developers to reuse code across different platforms, which reduces development time and costs. In contrast, traditional web development requires separate codebases for desktop and mobile applications.
UI Testing: Flutter provides built-in support for UI testing, allowing developers to automate the testing of user interfaces. In traditional web development, UI testing requires third-party testing frameworks.
Deployment: Flutter allows developers to deploy their applications directly to the app stores or as standalone applications on desktop platforms. Traditional web development applications need to be hosted on a web server or a cloud platform like Amazon Web Services or Microsoft Azure.
Native Performance: Flutter compiles the code directly into native code for each platform, resulting in faster performance and smoother animations than traditional web development, which relies on the browser's rendering engine.
Where is Flutter for Web more Valuable
Progressive Web Applications (PWAs): Flutter's web support allows developers to build high-quality PWAs that can be installed on a user's device and accessed offline, providing a seamless user experience. Flutter's reactive programming model enables developers to create PWAs that are fast and responsive, with smooth animations and transitions.
Single Page Applications (SPAs): Flutter's web support enables developers to create complex, standalone web apps with rich graphics and interactive content. SPAs built with Flutter can be optimized for performance and offer a consistent user experience across different devices and browsers.
Existing mobile applications: Flutter's web support also provides a browser-based delivery model for existing Flutter mobile apps, allowing developers to easily reach a wider audience without building a separate web app from scratch. This can save development time and resources while providing users with a consistent experience across different platforms.
Please note that Flutter may not be the best choice for all HTML scenarios. For example, text-rich and flow-based content such as blog articles may be better suited for a document-centric model that the web is built around, rather than an app-centric model that Flutter offers.
Things to Consider Before Choosing Flutter for Web Development
Development team skills and expertise: Developing web applications using Flutter requires learning new technologies, tools, and programming languages. Businesses should consider whether their development team has the necessary skills and experience to work with Flutter or if they are willing to invest time in training and development.
Purpose of the Web Application: Flutter is an excellent choice for developing visually appealing, cross-platform mobile applications. However, it may not be the best choice for all types of web applications. Businesses should evaluate whether Flutter aligns with their specific requirements for the web application they want to develop.
Compatibility: Flutter uses a unique rendering engine for its user interface, which may not be compatible with all web browsers. Businesses should evaluate whether the web application developed using Flutter will be compatible with the target web browsers.
Performance: While Flutter offers fast development cycles, businesses should evaluate whether the web application developed using Flutter will meet their performance requirements, especially for applications requiring high processing power levels.
Scalability: As your business grows and your web application becomes more complex, it is important to consider how well Flutter will scale. You may need to invest in additional resources, such as more powerful servers or additional development staff, to ensure your application can handle increasing traffic and usage.
Integration with existing systems: If your business already uses other software or systems, it is important to consider how well Flutter will integrate with those systems.
Security: Security is always a top concern for businesses developing web applications. It is important to carefully evaluate Flutter's security features and capabilities and any third-party tools or services you may use in conjunction with Flutter.
Competitive advantage: Finally, businesses should consider how using Flutter for web development can provide a competitive advantage. Will the speed and ease of development provided by Flutter allow you to bring new products or features to market more quickly than your competitors? Will the performance and user experience of your Flutter web application help you stand out in a crowded market?
Get your web project backed by our Flutter experts
Look no further! Our team of Flutter experts is here to support you in every step on your flutter journey
Contact usOptimizing Flutter Web App Performance
Flutter is a powerful and flexible framework for building web apps, but as with any web application, there are still potential performance issues that developers need to address. Here are some standard performance issues to watch out for when building Flutter web apps:
Minimizing Widget Rebuilds
One of the key advantages of Flutter is its reactive programming model, which allows developers to build highly dynamic and responsive user interfaces. However, this can also lead to excessive widget rebuilds, negatively impacting performance. To minimize widget rebuilds, developers should use the const keyword to mark static widgets that will not change over time. This tells Flutter to only build the widget once, rather than rebuilding it on each frame.
Reducing Network Requests
Network requests can be a major bottleneck for web app performance, particularly if the app relies heavily on external APIs. To reduce the number of network requests, developers should consider using a caching strategy, such as storing data in local storage or using a service worker to cache API responses.
Properly Scaling Fonts
Font scaling is important for web app performance, particularly on mobile devices where screen sizes can vary widely. To properly scale fonts in Flutter, developers should use the MediaQuery class to determine the current screen size and adjust font sizes accordingly. Additionally, developers can use the FittedBox widget to automatically scale fonts to fit within a given space.
Profiling and Optimizing
Developers should always profile their Flutter web apps to identify performance bottlenecks and areas for optimization. Flutter provides a built-in profiler tool for developers to analyze performance metrics like frame rate and widget rebuilds. Additionally, developers can use tools like Chrome DevTools to analyze network requests and identify areas for optimization.
Large asset sizes: Images and other assets can significantly impact the load time of a web app. To minimize this impact, developers should optimize assets for web use, compress them where possible, and use lazy loading techniques to only load assets when needed.
Inefficient state management: Poor state management can lead to unnecessary widget rebuilds and impact performance. To address this issue, developers should use state management libraries such as Provider or Bloc to manage the app state efficiently.
Best Practices for Flutter Web Development
Follow a clear architecture: Your Flutter web apps need to follow a clear and consistent architecture. This can help ensure your code is organized, easy to maintain, and scalable. Some popular architecture patterns for Flutter web development include BLoC (Business Logic Component), Provider, and Redux.
Implement responsive design: Building web apps that look great on any device is critical for modern web development. With Flutter, you can implement responsive design easily using built-in widgets like MediaQuery and LayoutBuilder. This ensures your web app looks great on any device, from desktops to mobile phones.
Use Stateless Widgets for Stateless UI: Stateless widgets are ideal for creating user interfaces that do not change state, such as labels or icons. Using stateless widgets instead of stateful widgets can help optimize the web application's performance.
Use Providers for State Management: Providers are a powerful state management solution that can be used to manage application state in a scalable and maintainable way. Using providers can help to improve the performance and maintainability of the Flutter web application.
Use the Flutter DevTools: The Flutter DevTools is a set of debugging and profiling tools that can be used to diagnose performance issues and optimize the web application.
Test the Web Application on Multiple Browsers: Flutter's unique rendering engine may not be compatible with all web browsers. Testing the web application on multiple browsers is essential to ensure compatibility and performance.
Use Custom Fonts: Custom fonts can enhance the visual appeal of the web application and improve its branding. It is recommended to use custom fonts that are optimized for the web to ensure that they load quickly and do not impact the performance of the web application.
Use Code Splitting: Code splitting can be used to split the web application's code into smaller chunks, which can be loaded on-demand, improving the web application's performance.
Optimize Animations: Animations can significantly impact the performance of the web application. Optimizing animations by reducing their complexity and duration is recommended to ensure they do not impact the web application's performance.
Why Should you Consider OaktreeApps for Your Next Flutter Web Development
At our Flutter web development company, we offer a range of services to help businesses get the most out of Flutter for their web development needs. From consulting and strategy development to design, development, and deployment, we can help enterprises to build high-performing and scalable web apps that look great on any device.
Here are some additional reasons why you should consider choosing us for their Flutter web app development needs:
Experience and expertise: Our team of developers has extensive experience and expertise in Flutter web app development, and understand the ins and outs of the framework, and we can help businesses create web applications that meet their specific needs and requirements.
Customizable solutions: We offer customizable solutions that can be tailored to each business's specific needs. From UI design to back-end development, we can provide a range of services that meet our clients' needs.
Quality assurance: We have a strong focus on quality assurance, ensuring that all web applications we develop are thoroughly tested before release.
Ongoing support: We offer ongoing support to our clients, providing assistance with maintenance, upgrades, and bug fixes as needed. This means you can focus on core operations while we take care of the technical details.
Competitive pricing: We offer competitive pricing for our Flutter web app development services, ensuring that businesses receive high-quality services at an affordable price.
FAQs
Flutter Web uses the same Dart codebase as Flutter for mobile app development but compiles the code to run on the web using a combination of HTML, CSS, and JavaScript.
Yes, Flutter web can be an excellent choice for web app development, even if you don't plan to create a mobile app. Flutter's reactive programming model and customizable widgets allow for highly responsive and visually appealing web apps that can rival native mobile apps in terms of performance and user experience.
Flutter can be used to create a wide range of web applications, from simple landing pages and marketing websites to complex enterprise-level applications. Some typical applications of Flutter for web development include e-commerce sites, social media platforms, online marketplaces, and productivity tools. Additionally, Flutter's support for progressive web apps (PWAs) allows developers to create web apps that can be installed and used like native apps on mobile devices.
Businesses can use Flutter to create high-quality, performant web apps with a single codebase that works seamlessly across different devices. This can save businesses time and money compared to developing separate web and mobile apps. Plus, Flutter's built-in widgets and tools make it easy to create beautiful, responsive user interfaces that can help businesses stand out from their competitors.

